Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 네이티브 css
- react native navigation
- 리액트쿼리
- expo-location
- 무한스크롤
- 자바스크립트
- 비지니스로직
- 부트캠프항해
- react
- react native routes
- react-native
- HTML
- 리액트 사진크기
- JavaScript
- React Native
- 리액트 네이티브
- React-qurey
- 전역상태관리
- 리액트쿼리 무한스크롤
- 플랫리스트
- 리액트네이티브 검색
- 리액트네이티브 라우트
- 리액트
- 리액트 무한스크롤
- 리액트 네이티브 map
- ui로직
- 프론트엔드 개발블로그
- 리액트 네이티브 네비게이션
- FlatList
- 리액트 네이티브 캐러셀
Archives
- Today
- Total
솧디의 개발로그
React 전역상태관리를 리덕스에서 리코일로 바꾼이유! 본문


현제 카냐에서 마이페이지를 개발하는 중에
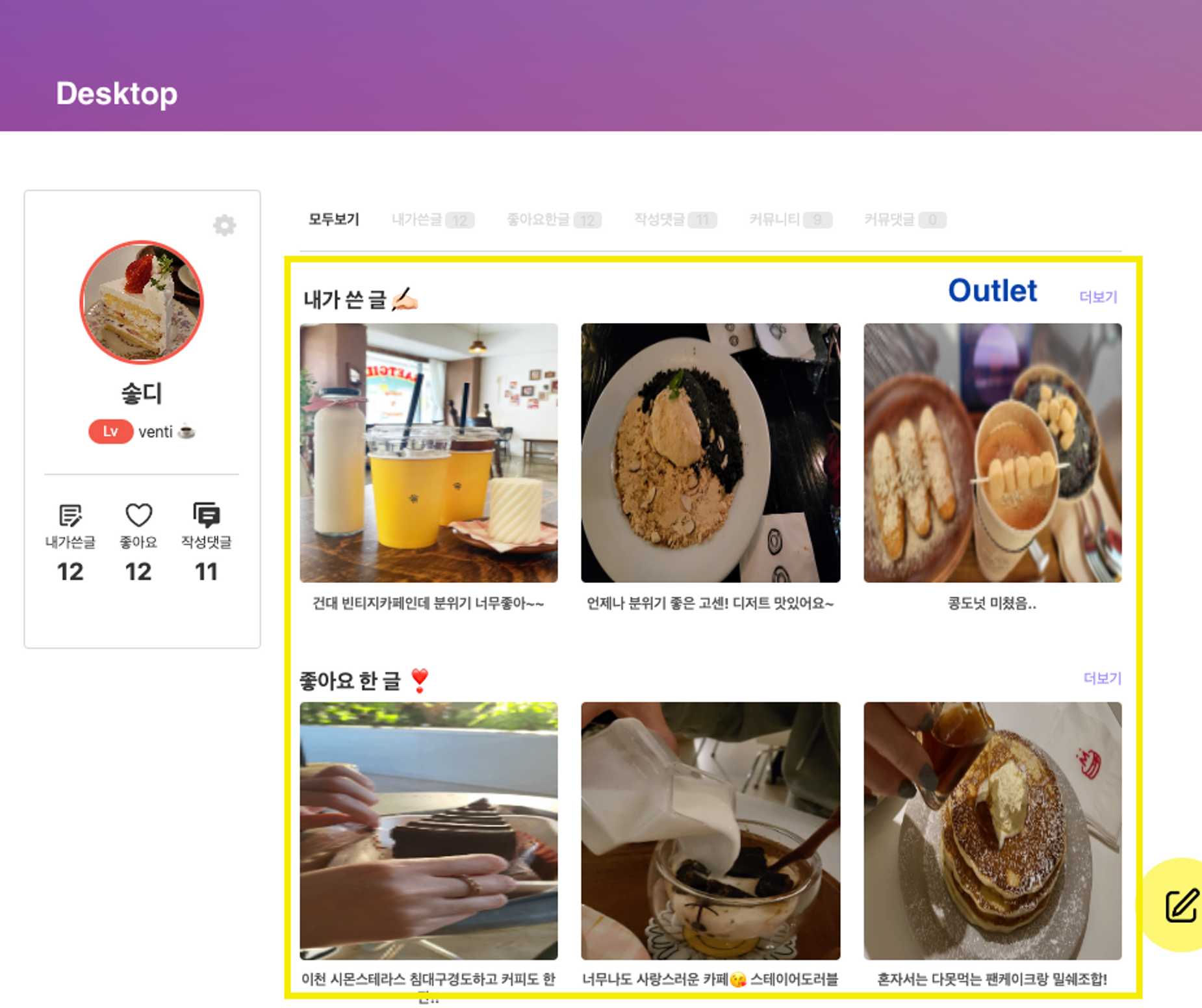
데스크탑 버전을 먼저 만들고 데스크탑부분에서는 outlet처리를 하여 카테고리별 컴포넌트가 나올수있도록 구성하였다.

이 후 미디어쿼리로 모바일 버전을 제작하며 outlet처리한 비지니스로직을 활용하기에 최대한 컴포넌트 재활용을 위해
모바일버전에도 outlet를 살리되 프로필부분을 전역관리해 쓰고자하였다.
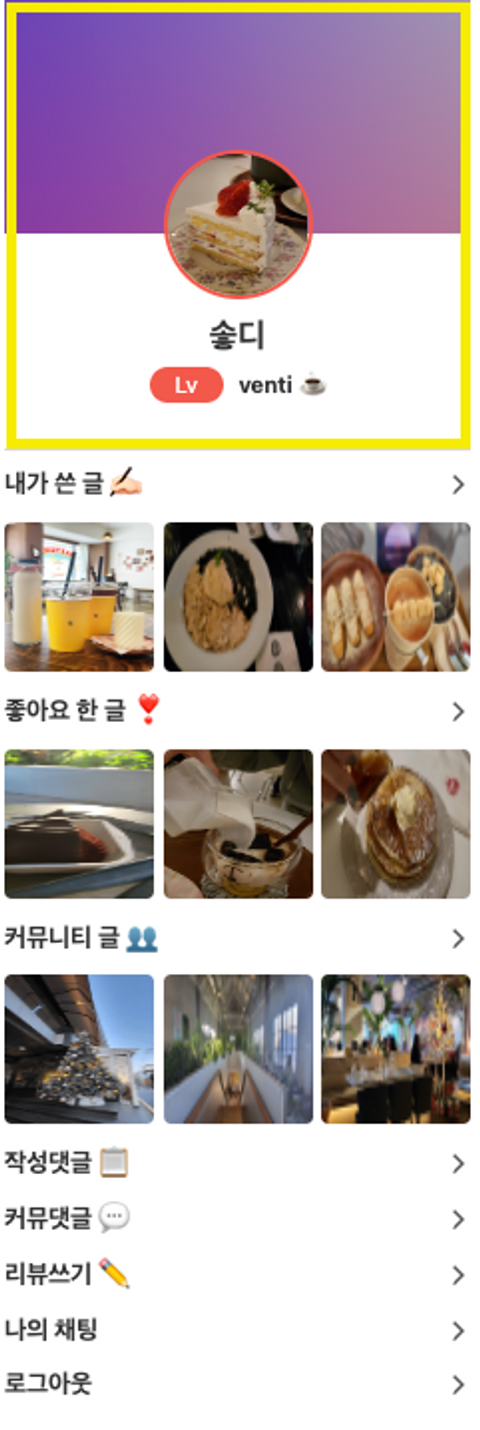
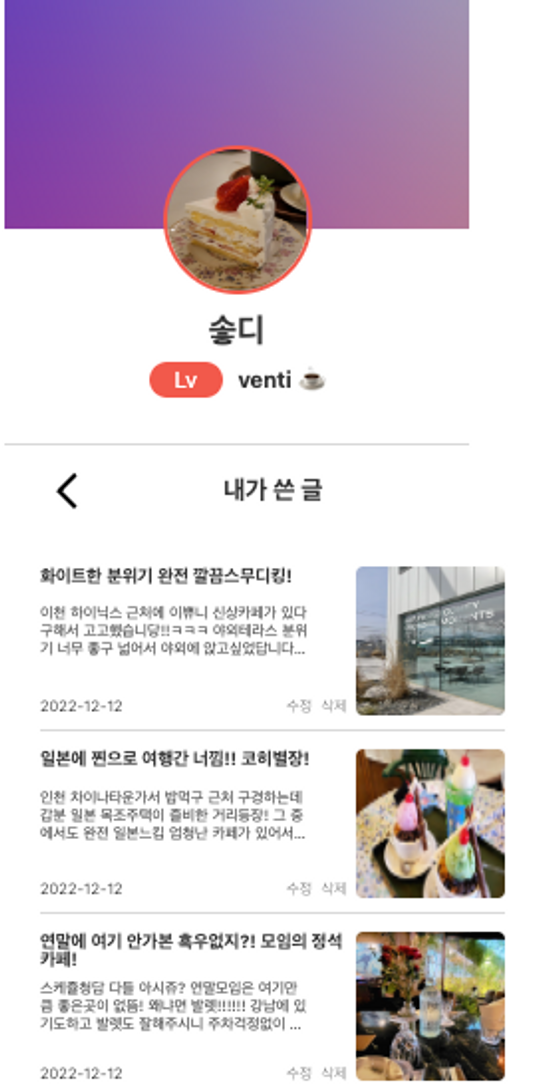
outlet처리한 로직을 모바일로 바꾸다보니 내가 쓴글을 클릭하면 아래와 같이 프로필과 함께 컴포넌트가 나왔다.

그래서 프로필부분을 전역으로 관리해 카테고리 클릭 시 나오지않게 하도록하였다.
boolean타입만 받아오면 되는 로직이라 이것을 현재 사용하는 상태관리 라이브러리인 리덕스에 추가하기위해서는
많은 과정을 걸치게된다.
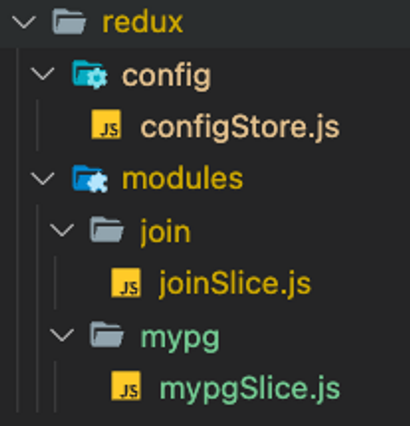
[ REDUX 버전 ]
1. 리덕스 폴더에 슬라이스, 스토어 생성

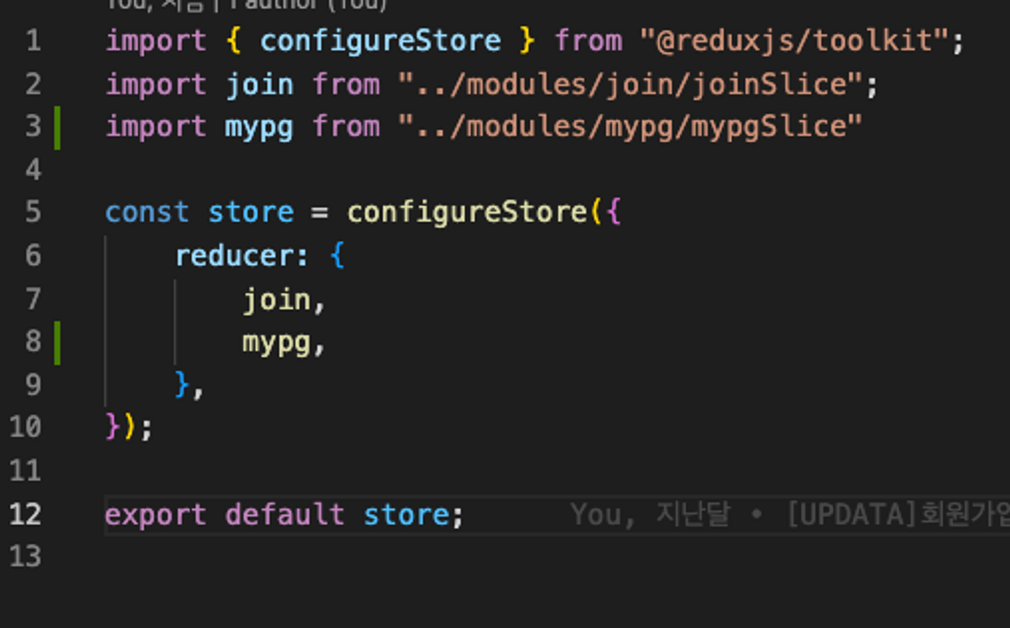
2. 슬라이스에 임포트하고 이니셜스테이트, 리듀서, 엑스트라리듀서, export 등 많은 작업을 해주어야함

3. 스토어에 임포트해서 추가

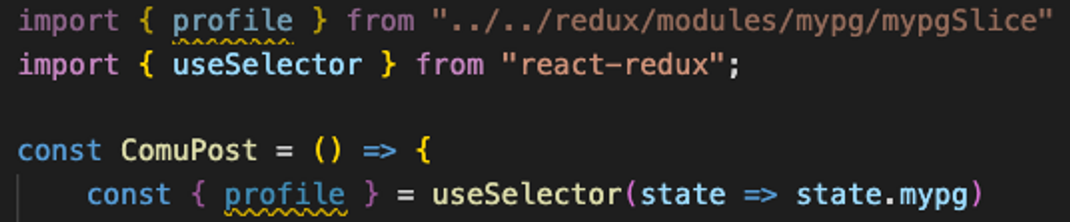
4. 전역 관리할 컴포넌트에 임포트하여 사용

간단하게 true, false만 가져오면 되는데 위 의 로직이 너무 복잡하다고 느껴졌다.
이를 간단하게 할 방법이없을까 생각하여 리코일을 도입해보았다.
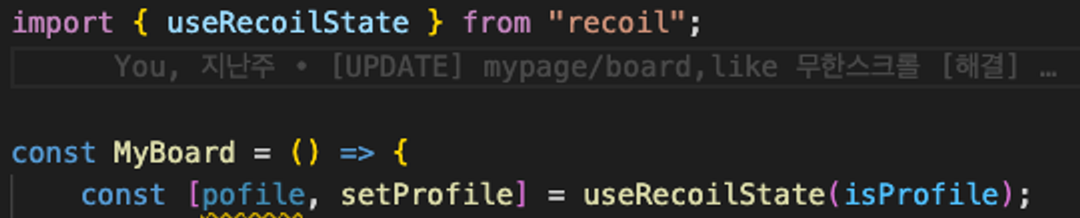
[ recoil 버전 ]
1. 리코일 폴더 생성

2. 별도 폴더 생성 후 기본값 추가

3. 전역관리 할 컴포넌트에 임포트하여 사용

리덕스로 하면 다소 과정이 많은 전역관리가 리코일로 하니 정말 간단하게 로직을 구현할 수 있었다.

'React 리액트 > React 리액트' 카테고리의 다른 글
| 속도저하 성능개선하기! [이미지 리사이징] (0) | 2022.12.18 |
|---|---|
| React-qurey 무한스크롤 리랜더링발생 해결방안 (토큰문제) (0) | 2022.12.18 |
| react query로 무한스크롤 구현하기 (1) | 2022.12.12 |
| React 비지니스로직, UI로직 분리하기, 효율적인 폴더구조 짜기 (0) | 2022.12.05 |
| [react] props 상위컴포넌트에서 조건error (0) | 2022.11.20 |
Comments




