Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- react native navigation
- 무한스크롤
- 리액트쿼리
- 리액트
- ui로직
- React Native
- 리액트쿼리 무한스크롤
- 플랫리스트
- 리액트 사진크기
- 리액트 네이티브 map
- 전역상태관리
- 리액트네이티브 라우트
- 프론트엔드 개발블로그
- HTML
- 비지니스로직
- react
- 리액트 무한스크롤
- 네이티브 css
- JavaScript
- 자바스크립트
- 리액트 네이티브 네비게이션
- 리액트네이티브 검색
- 리액트 네이티브
- React-qurey
- react-native
- 리액트 네이티브 캐러셀
- 부트캠프항해
- FlatList
- expo-location
- react native routes
Archives
- Today
- Total
솧디의 개발로그
리액트 네이티브 CSS하기 완전정복! 1탄 scrollview 활용하기! 본문

현재 리액트 네이티브로 어플을 만드는 중!!!
네이티비는 리액트랑 같으면서도 다른특징이 있는데
플젝하며보니 CSS가 가장다르다!
import React from "react";
import { ScrollView, StyleSheet, Text, View } from "react-native";
function ScrollViewLayout(props) {
return <ScrollView style={styles.LayoutView}>{props.children}</ScrollView>;
}
export default ScrollViewLayout;
const styles = StyleSheet.create({
LayoutView: {
// backgroundColor: "pink",
padding: 20,
},
});StyleSheet.create 메소드를 이용해 스타일 object를 작성하여 컴포넌트에 style props를 전달한다.
또한 기존 리액트에서는 컴포넌트를 계속 아래로 붙이면
자동으로 스크롤이 생기며 컴포넌트가 붙었는데
RN에서는 컴포넌트 붙여도 화면이 밑으로 내려가지않아.....
RN의 경우 <ScrollView>를 태그를 활용하여
스크롤이 생성됨을 표시해야한다.
이렇게 만든 <ScrollViewLayout>를 적용해보자아!!!
🔽 그 외 차이점은 >> CSS와의 주요 차이점 🔽
더보기
1. 셀렉터 개념이 존재하지 않음
2. 모든 스타일 속성은 카멜 케이스로 작성
3. display 속성은 flex가 기본 (다른 값은 none)
4. flexDirection의 기본값은 column 열로 지정
5. 스타일링의 숫자 단위는 dp뿐
6. background -> backgroundColor 사용
7. border 하나로 처리하지 못함. borderWidth, borderColor... 같이 따로 설정
<ScrollViewLayout>
<View style={{ flexDirection: "row", alignItems:"center",marginBottom:6}}>
<Image source={require("../../assets/Icon/recommend.png")} />
<Text style={{ marginLeft:5 }}>'000'님 이런 {categoryName}는 어떠세요?</Text>
</View>
<Image
source={{ uri: data?.posterUrl }}
style={styles.recommendImage}
/>
</ScrollViewLayout>
);
})}
</View>
위 와 같이 <ScrollViewLayout>안에 컴포넌트를 감싸 스크롤이 생길 수 있도록
임포트하여 사용!

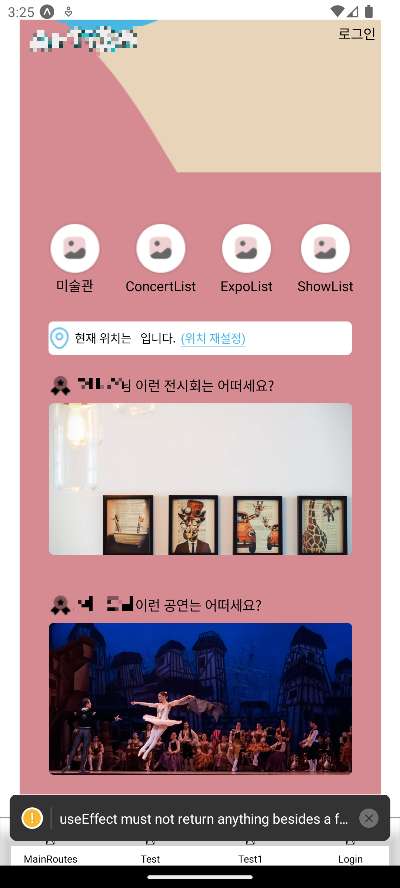
그래서 스크롤 효과 적용 된 페이지 완성!!
그럼이만 총총🐰
'React 리액트 > React-Native 리액트네이티브' 카테고리의 다른 글
| React-Native에서 추천 검색어 기능 구현하기! (0) | 2023.02.24 |
|---|---|
| React-Native에서 검색기능 구현하기! (전역상태관리 없이 props로만 ) (0) | 2023.02.23 |
| 리액트 네이티브 CSS하기 완전정복! 2탄 FlatList활용하기!(carousel) (0) | 2023.02.21 |
| [React-Native] expo-location통해 hook 만들기! (1) | 2023.01.14 |
| React-native로 앱개발하기- < mac에 react-native 설치하기 > (0) | 2023.01.06 |
Comments




